JavaScript 的JSON物件 可將JSON 資料轉換為Javascript 物件;也可以將JavaScript 物件轉換為資料
{
"Carts":[
{
"productID": 34,
"productName": "SuperWidget",
"quantity": 1
},
{
"productID": 56,
"productName": "WonderWidget",
"quantity": 3
}
,
{
"productID": 44,
"productName": "WonderWidget",
"quantity": 4
}
]
}
上面的物件代表一系列共三個活動,儲存名為Carts的陣列中。此陣列使用方括號標示法儲存3個物件 (每個物件 等於一個活動)
| JSON.stringify() | JSON.parse() |
|---|---|
| 可將Javascript物件轉換為JSON格式字串,便可將Javascript物件自瀏覽器傳遞至其他應用程式 | 處理 包含JSON 格式字串,將JSON 資料轉換為javascript物件,讓瀏覽器操作運用 |
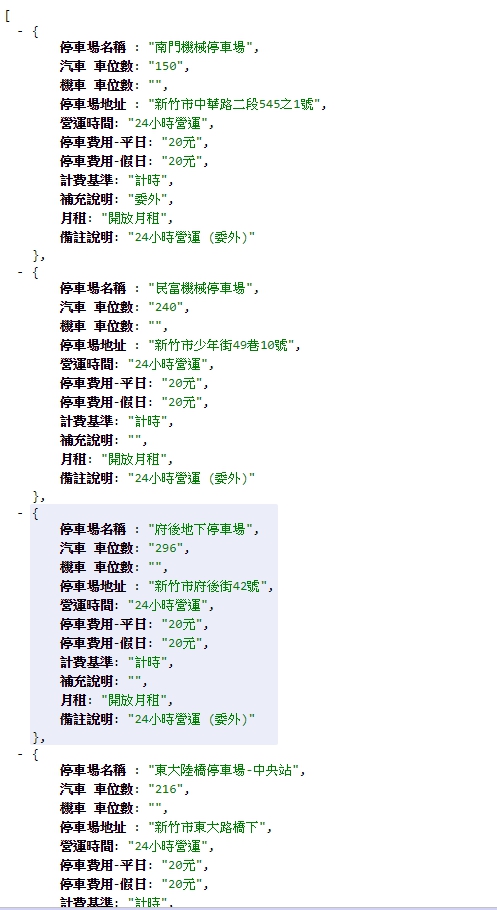
JSONView 可以讓原本難閱讀的格式 直接格式化和轉碼
以下為例子
before
after